UI Redesign
A typographical rework of the on-demand streaming service of the public radio stations in Germany
Skills
Typography
UI/UX Design
Web Design
Tools
Figma
Context
University Course
Date
2021

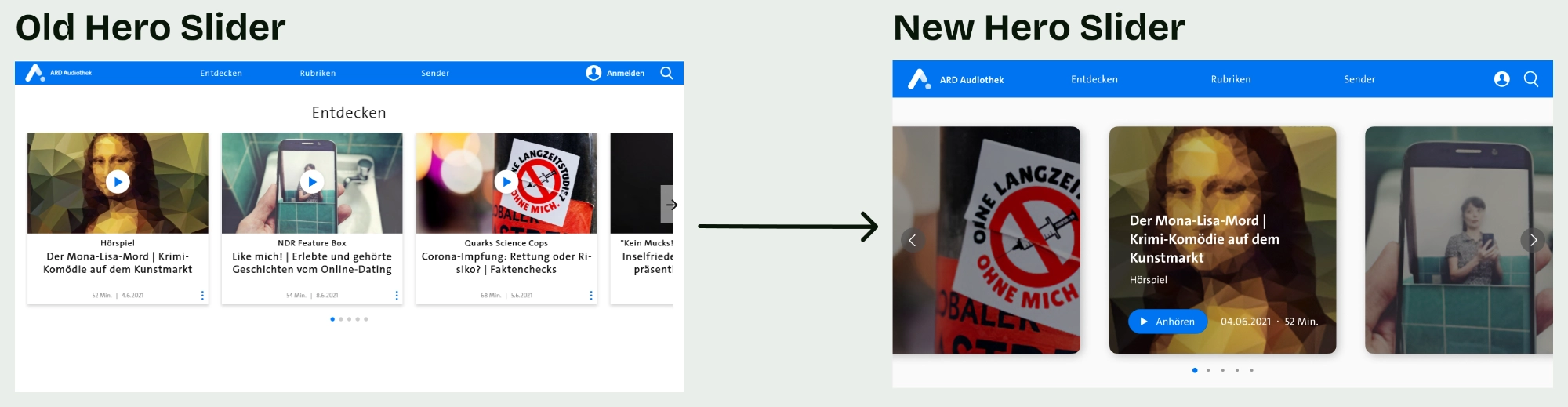
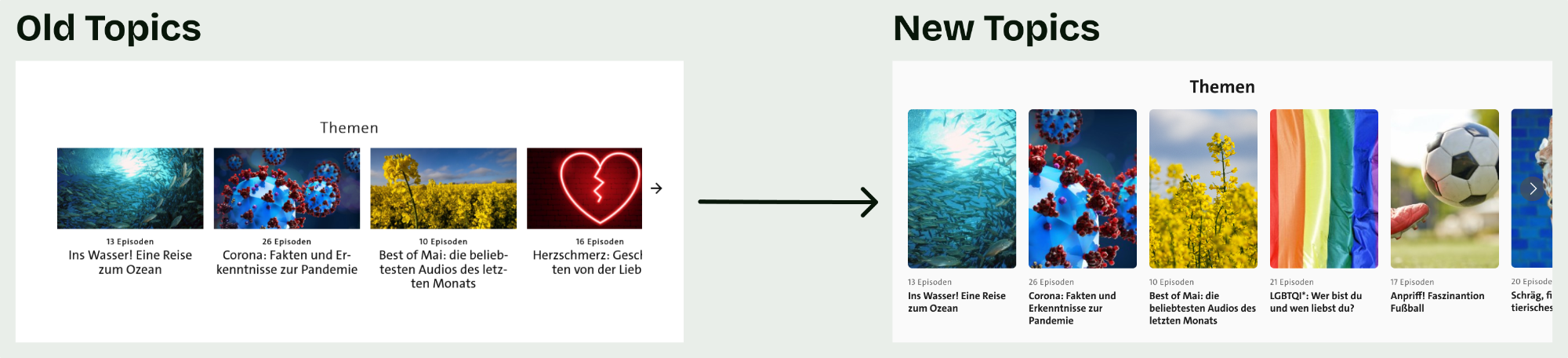
The UI of the ARD audio library was difficult to navigate and lacked readability. I redesigned the interface by improving hierarchy, creating separate components for the different content formats, and emphasizing interactions while maintaining the original look and feel.
I regularly use the ARD Mediathek website to watch movies or series produced in Germany. When I discovered the pendant ARD Audiothek for all the audio content, I was surprised by how user unfriendly it was in comparison. Before their redesign, the text was difficult to read, the hierarchy of information was unclear and it was hard to find the content you are looking for. (Website analyzed in May 2021)

ARD Mediathek and ARD Audiothek in comparison (May 2021)
To improve readability, I increased font sizes and the contrast between all text styles. In the new layout the important content is focused in one column. All information follows a clear hierarchy and episodes are displayed consistently across the whole website.

Sketches for the start page

Sketches for the episode page

Typographic scales based on a 8px grid
I improved readability, hierarchy and orientation by implementing UI best practices to create a better user experience.





I’m Alex, a UI/UX Designer based in Berlin with a focus on interaction design and service design.
I enjoy designing interfaces for complex processes, HR topics and I am passionate about great usability and knowledge management.